Illustratorでベクトル画像のRSS標準アイコンを
作成するチュートリアル
RSS(フィード)とは、ウェブサイトの要約や記事の見出しなどを配信するための技術です。
更新を頻繁に行うニュースサイトやブログなどで、更新した記事を広く知らせる目的で利用されています。欲しいサイトのRSSを登録しておくと、RSSリーダーが自動的に、情報の更新をチェックし、新着情報を取得します。RSSリーダーをチェックするだけで、複数サイトの最新情報をまとめてチェックすることが出来ます。
このチュートリアルではIllustratorでベクトル画像のRSSシンボルを作成します。ベクトル画像は表示する度に再計算されて表示されるので、拡大しても縮小しても輪郭が綺麗に表示されます。

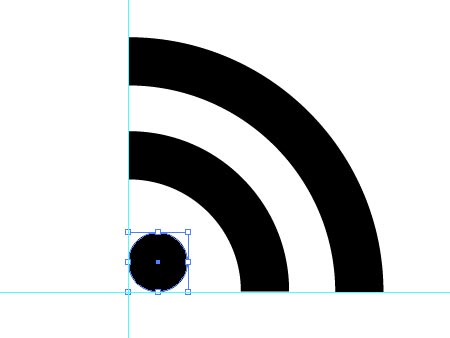
下の図はRSS標準アイコンの要素の構造を示しています。
複数のオブジェクトは1枚のレイヤーの中でお互いの上に積み重なっています。
オブジェクトの重ね順は変更することもできます。(選んだオブジェクトをひとつ前面へ“Ctrl+]”、ひとつ背面へ“Ctrl+[”、最前面へ“Shift+Ctrl+]”、最背面へ“ Shift+Ctrl+[”)

始めに角の丸い四角形を描画します。
角丸長方形ツールを使い正方形を作ります。Shiftを押しながらドラッグすると正方形が描けます。
クリックしたマウスを放す前に十字キーの上下を押して角丸の調整をします。もしくは、角丸長方形ツールを選び、アートボード上をクリックするとダイアログボックスが表示され、そこに数値を入力することにより描くこともできます。
描いた四角形を選択ツールで選び、濃いオレンジから明るいオレンジのグラデーションで塗りつぶします。

描いたオブジェクトを選択ツールで選択し“Ctrl+C”でコピーして、“Ctrl+F”で前面に貼り付けます。貼り付けたオブジェクトを選択して白くで塗りつぶし、角にマウスを持って行き“Shift+Alt”を押しながら少し小さくします。
小さくした図形を選び“Ctrl+C”でコピーして、“Ctrl+F”で前面に貼り付け、こちらは濃いオレンジで塗りつぶします。

左上にハイライトを追加します。グラデーションメッシュツール使用し、図形の左上をクリックします。ここには明るい黄色を配色します。

選択ツールでハイライトを追加した図形を選び“Ctrl+[”ひとつ背面に移動させます。先ほど作った。白い図形が、最前面に出てきます。
反射のオブジェクトを作ります。白い図形の半分を隠すようにペンツールを使用して図形を描きます。一番上は曲線を描きます。これは、白いオブジェクトを切り取るために使います。


ウィンドウからパスファインダーを選び表示させます。白いオブジェクトとペンツールで描画した図形を両方選び、パスファインダーの前面のオブジェクトで型抜きを選択します。
切り取ったオブジェクトの不透明度を20パーセントにします。

RSSシンボルを作ります。
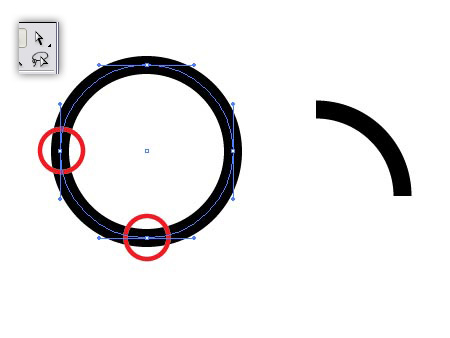
楕円ツールを使用します。塗りは無しで線の大きさは先ほどの図形にあった太さを選択してください。Shiftを押しながらドラッグすると正円が描けます。ダイレクト選択ツールで図の赤丸のアンカーポイントを選び削除します。

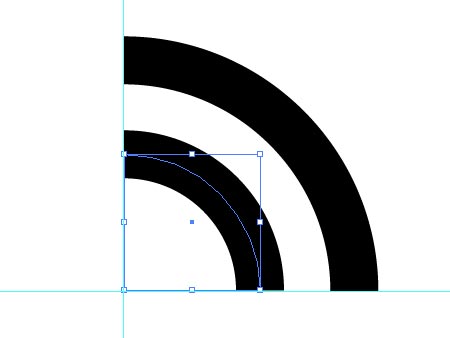
描いた線を選択ツールで選択し“Ctrl+C”でコピーして、“Ctrl+F”で前面に貼り付けます。マウスを右上の角に持って行き“Shift+Alt”を押しながら小さくします。

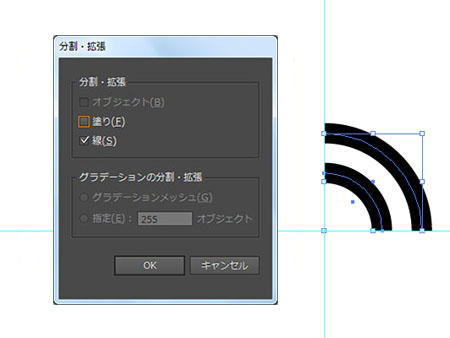
2つの線を選択して“オブジェクト⇒拡張” 線にチェックを入れてOKします。

楕円ツールを使い、線なしでShiftを押しながらドラッグして正円を描きます。ガイドを利用して、作った円の位置を決めます。出来上がった三個のオブジェクトを選びグループ化します。オブジェクト三個を選んだ状態で“Ctrl+G”でグループ化できます。白からライトグレーのグラデーションで塗りつぶします。

作ったRSSシンボルを角丸四角形で描画した図形の中心に置きます。 不透明度20パーセントにした白いオブジェクトを選択し、“Shift+Ctrl+]”最前面へ移動させます。

陰影のついたアイコンに仕上げます。角丸四角形のオブジェクト2つとRSSシンボルに“効果⇒スタイライズ⇒光彩(外側)”を適用します。

